Article index:
2 – A better Circle in GLSL

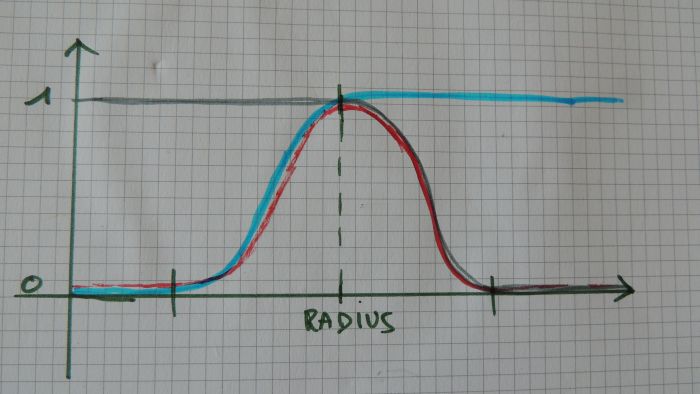
Let’s improve a bit the rendering of the circle with some blur. I coded a first version based on two smoothstep functions but I wasn’t satisfied by the result because I needed to amplify the color to get the correct final color. But the smoothstep function was the right tool. A few google searches later, I found the solution on lighthouse3d (end of the page): the combination of two smoothstep functions that gives a gaussian-like transition curve. Perfect!

Vertex shader:
#version 120
void main()
{
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
gl_TexCoord[0] = gl_MultiTexCoord0;
}
Fragment shader:
#version 120
uniform sampler2D tex0;
uniform float border; // 0.01
uniform float circle_radius; // 0.5
uniform vec4 circle_color; // vec4(1.0, 1.0, 1.0, 1.0)
uniform vec2 circle_center; // vec2(0.5, 0.5)
void main (void)
{
vec2 uv = gl_TexCoord[0].xy;
vec4 bkg_color = texture2D(tex0,uv * vec2(1.0, -1.0));
// Offset uv with the center of the circle.
uv -= circle_center;
float dist = sqrt(dot(uv, uv));
float t = 1.0 + smoothstep(circle_radius, circle_radius+border, dist)
- smoothstep(circle_radius-border, circle_radius, dist);
gl_FragColor = mix(circle_color, bkg_color,t);
}
The rendering with a larger circle border:

Article index:
You can anti-alias the fake sphere’s edges by modifying the alpha channel with a smoothstep function. The one used in the Disc demo should do the trick, just adjust the values so it won’t be so thick.
Thanks Nathan. I quickly ported the fake sphere demo without thinking to the antialiasing and as you said, the smoothstep function can help to antialiase.